En este post cierro una serie de publicaciones sobre cómo montar las páginas principales de una página web para emprendedores. Concretamente en este, vengo a contarte cómo diseñar y organizar la información en la página de contacto de tu web.
En anteriores publicaciones ya te he hablado de la página de inicio, la página Sobre mi, la página de servicios. y la página del blog de una web.
Hoy le toca el turno a una de las páginas más importantes de la web, sino la que más: la página de Contacto.
Y digo que quizá sea la más importante porque es la página en la que se consuma la relación con un potencial cliente que hemos ido trabajando en el resto de la web.
Imagina que un usuario llega a nuestra página de inicio, le gusta lo que ve, se va a la página de servicios a ver qué le ofrecemos, le gusta lo que ve, se va a la página ‘Sobre mí’ a averiguar si somos el profesional que busca, le gusta lo que ve, se va a la página de contacto, nos escribe por el formulario y cuando va a darle al botón de Enviar… ¡NO FUNCIONA!
Pues nos quedamos sin cliente.
Si cuidamos toda nuestra web y la mimamos para captar la atención de los visitantes, ¿por qué en muchas ocasiones se descuida la página a través de la cual los potenciales clientes se deben poner en contacto con nosotros?
En este post te voy a desgranar todo lo que deberías saber a la hora de plantear esta página fundamental.
Índice de contenidos
Objetivo de la página de contacto
Aunque muchas veces parezca que el objetivo más importante de una web es que contacten con nosotros, no siempre tiene porque ser así.
Hay páginas web que están enfocadas en vender productos, como una tienda online, o cursos, como en una academia de e-learning. O simplemente existen webs de nicho, blogs, periódicos digitales, etc. cuyo objetivo es el consumo de sus contenidos y/o la monetización por publicidad, afiliados u otros medios.
 La web de Zalando no tiene página de Contacto.
La web de Zalando no tiene página de Contacto.Por este motivo, no siempre debemos plantear la página de contacto de la misma forma.
Visibilidad de las vías de contacto
Por norma general, estamos acostumbrados a colocar todas nuestras vías de contacto en la sección o página de Contacto propiamente dicha.
Pero seguro que también has visto en ocasiones que hay webs que muestran de diversas maneras sus datos o vías de contacto en otros lugares de la web.
Menú principal
El lugar más común y efectivo para colocar un link a nuestra sección de Contacto es el menú principal, que salvo raras excepciones, se encuentra en el header o cabecera de la web y lo puedes gestionar directamente desde WordPress.

Es el lugar donde los usuarios esperan encontrarlo y por ello debemos seguir esta norma y colocarlo bien visible en el menú principal.
 La web de Maïder Tomasena no tiene página de contacto en el menú principal.
La web de Maïder Tomasena no tiene página de contacto en el menú principal.Menú secundario
Como te decía arriba, existen tipos de negocios web en los que la página de contacto no es de las más importantes, por lo que puede colocarse en lugares menos visibles.
Por ejemplo, en una tienda online, suele ser muy común habilitar un menú secundario en el que colocar algunos enlaces de «segundo nivel» para dejar el mayor protagonismo a las páginas de los productos y categorías.
 Menú secundario en la web de Seat.
Menú secundario en la web de Seat.El menú secundario puede ponerse en la zona superior del header.
Footer
El footer de una web tiene diferentes funciones. Una de ellas puede ser la de colocar nuestros datos de contacto.
Existen webs en las que se muestra la dirección, el teléfono y hasta un mapa, pero yo prefiero no sobresaturar el footer y dejarlo en la medida de lo posible para cosas menos importantes de la web, como los botones de redes sociales, el logo y nombre de la empresa y las páginas legales.
 Footer de la web de Mediamarkt.
Footer de la web de Mediamarkt.Hay veces que podemos encontrarnos directamente con un formulario de contacto, pero a mí este método no me acaba de gustar. Habiendo una página de contacto bien optimizada para convertir, yo prefiero añadir simplemente una llamada a la acción que nos lleve a ella.
Los 3 pilares para atrapar a tus usuarios en tu página de contacto
Resumiendo.
Losos 3 ingredientes más importantes para captar la atención de tus visitantes.
Diseño
La página de contacto debes cuidarla y mimarla como al resto de la web.
De nada sirve que la página de inicio o la de servicios estén impecables si si luego llegamos a la página de contacto y solo tiene un triste formulario.

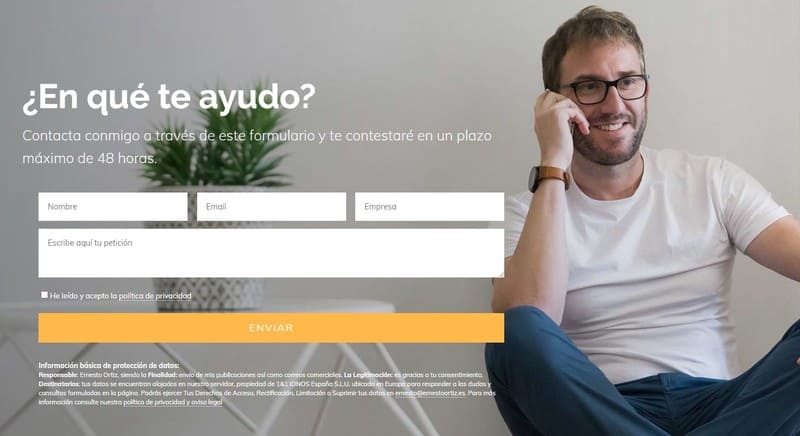
Copywriting
En una página de contacto también tiene cabida el trabajo de copywriting.
Pon un título que enganche más allá del típico «Contacta conmigo» y valora también añadir un párrafo con un toque creativo que te diferencie del resto de páginas web que tiene todo el mundo.
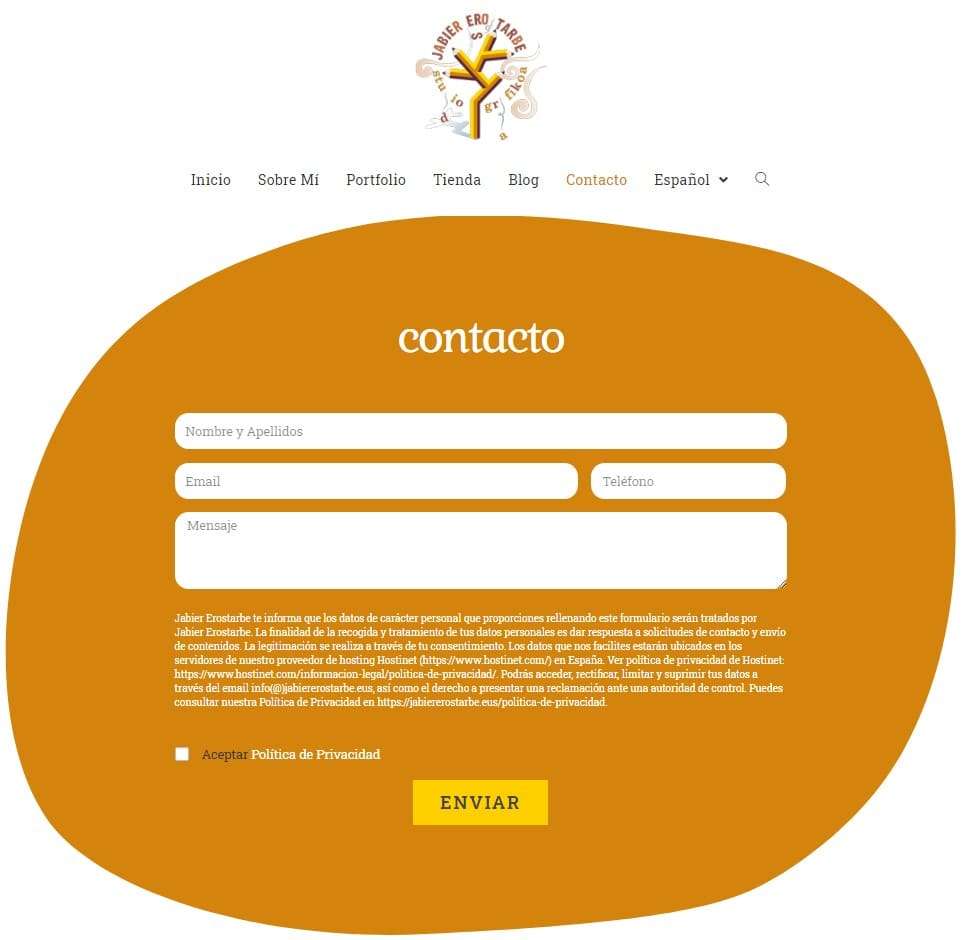
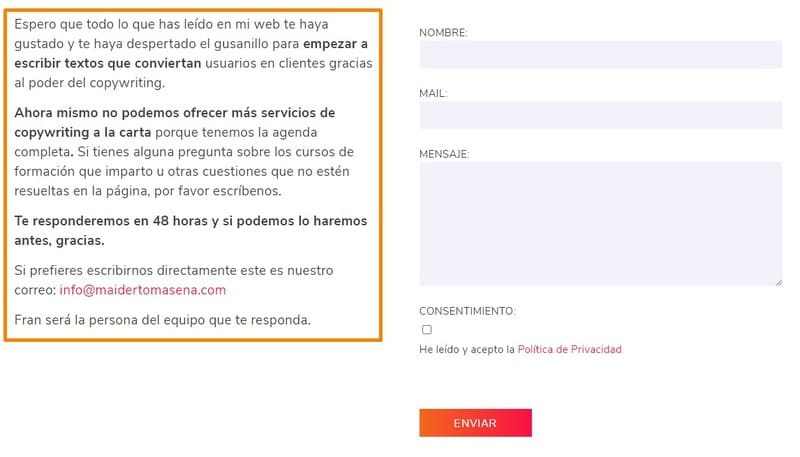
 Copywriting aplicado a la página de contacto en la web de Maïder Tomasena.
Copywriting aplicado a la página de contacto en la web de Maïder Tomasena.El formulario: el arma total
Sin duda en la sección de contacto hay algo que no puede faltar: el formulario.
Una página de contacto sin formulario no tiene sentido.
Y es que el formulario de contacto es un arma muy poderosa para conseguir de los usuarios lo que nosotros deseamos sin tener que preguntarles.
Si queremos que los usuarios nos den su nombre y apellidos, se los podemos pedir.
A continuación te voy a exponer las partes más importantes para crear un formulario efectivo:
Campos
A la hora de escoger los campos a añadir al formulario no debes venirte arriba y solicitar al usuario datos que no sean realmente relevantes para ti.
Si puedes pedir solo el nombre y un email, es más que suficiente para comenzar una relación por escrito. Después ya tendrás tiempo de ir dando pasos y pedir, por ejemplo, el teléfono para poder tener una charla u otros datos que sean importantes para gestionar mejor a tus prospectos.
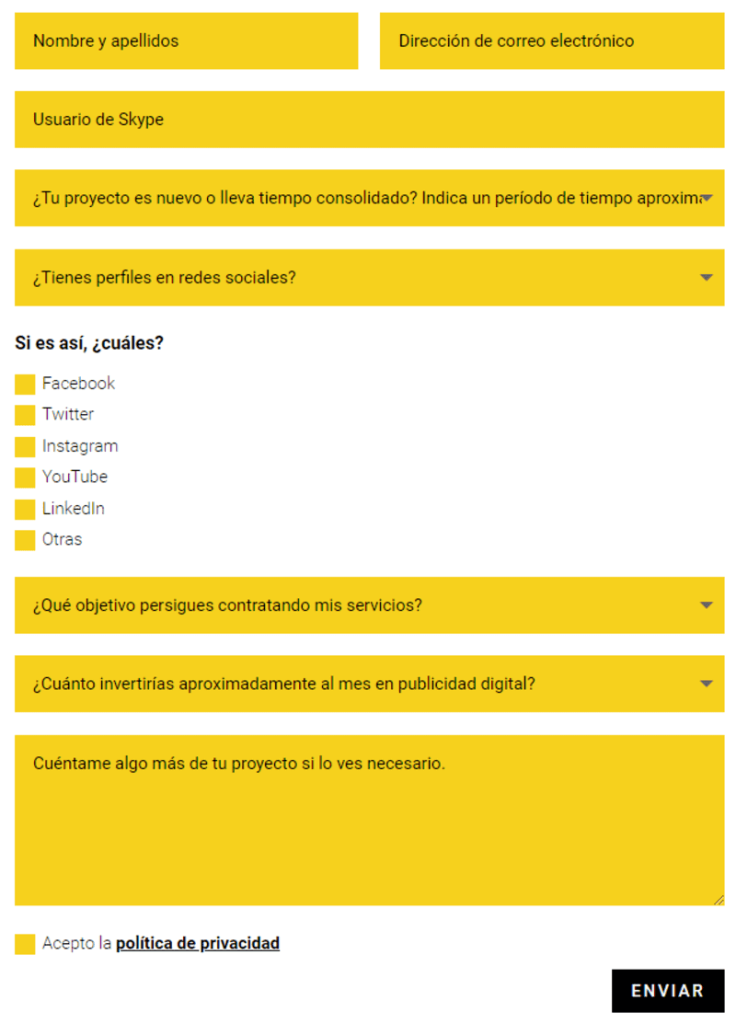
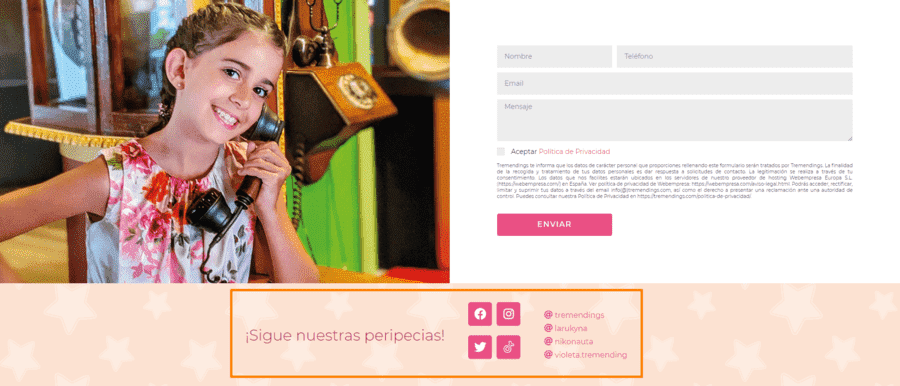
 Formulario de contacto con demasiados campos
Formulario de contacto con demasiados camposCapa legal
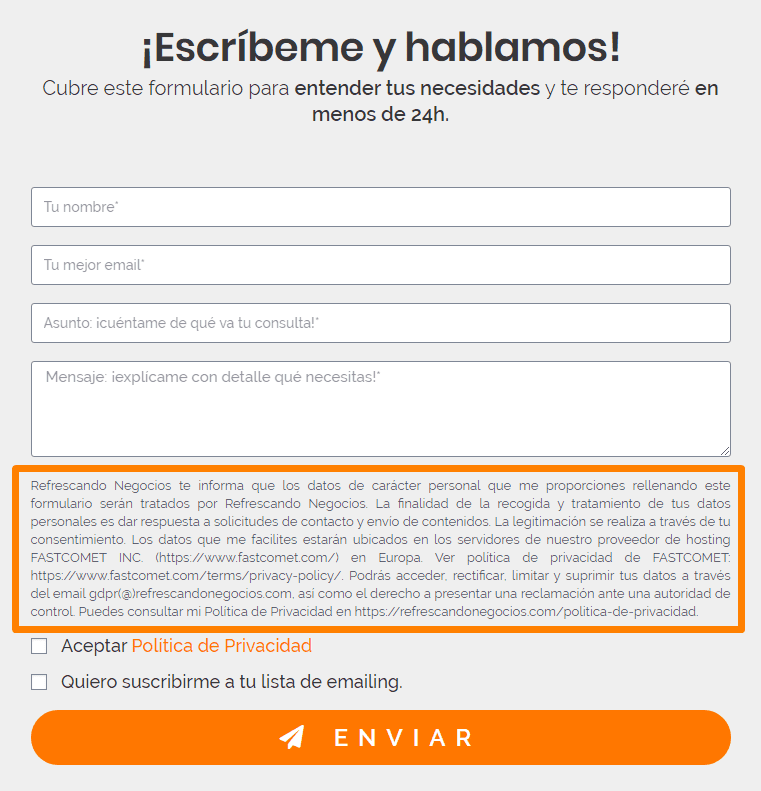
Desde que entró en vigor la ley europea GDPR para la protección de datos en el año 2018, todas las páginas web deben mostrar en sus formularios una capa de información al pie sobre el tratamiento que se hará de los datos que se recaban.
Esta información es obligatorio mostrarla, así que no te lo tomes a la ligera.

Check de aceptación de la Política de Privacidad
Otro elemento obligatorio en cualquier formulario es la inclusión de un check para que el usuario pueda aceptar la política de privacidad de la web.
El texto «Política de Privacidad» debe incluir un link a esta página y además el check debe estar desmarcado por defecto para que el usuario lo marque manualmente.
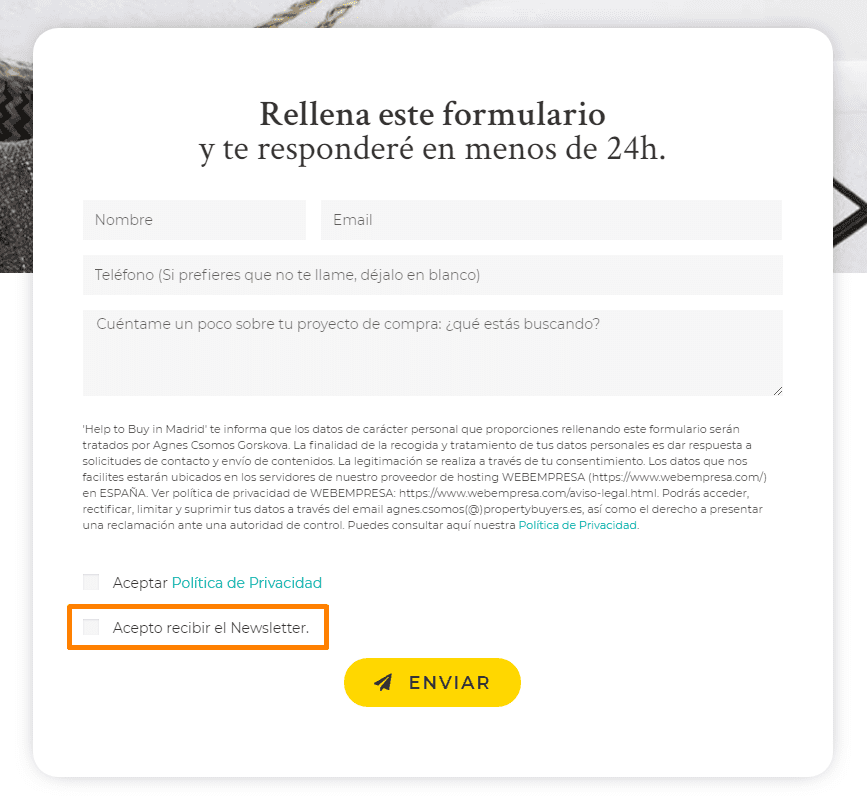
Check para recibir el Newsletter
Me parecer una estrategia de venta bastante anticuada, pero como sigue existiendo y hay negocios que la utilizan…
Si eres una empresa que ofrece servicios o productos digitales, por ejemplo, a la gente puede interesarle conocer tus avances, desarrollos o actualizaciones. O si eres una tienda online, tus clientes pueden querer recibir ofertas o descuentos.
En mi caso, yo mismo tengo este check en mi formulario de contacto, pero yo no envío ofertas ni newsletters con lo último de mi blog… Yo hago otra cosa. Si te interesa, puedes suscribirte aquí a mi lead magnet y también recibirás mis emails de manera recurrente 😉

Ah, recuerda que por ley el check debe estar desmarcado por defecto.
Botón de enviar
No creo que haga falta decirlo, pero por si acaso… 🙂 ¡No te olvides de añadir el botón de enviar!
Cómo crear y configurar un formulario efectivo
Existen un montón de plugins y herramientas para WordPress con las que añadir un formulario en tu web. Estos son los más conocidos y utilizados:
Yo utilizo Elementor para maquetar los formularios.
Elementos opcionales de la página de contacto
Ahora te voy a contar qué elementos se pueden añadir en la página de contacto más allá del formulario.
Eso sí, no tienes porqué meter todas, y de hecho te recomiendo que no lo hagas, pero dependiendo del tipo de negocio o de empresa que sea, pueden ser necesarios muchos de ellos.
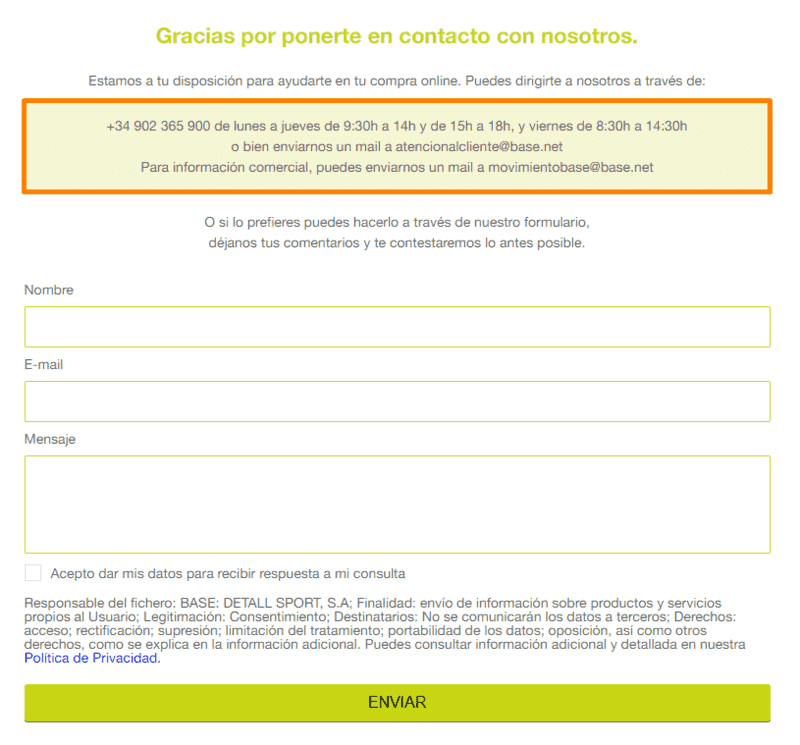
Tiempo estimado de respuesta
Un dato que casi nunca veo en las páginas de contacto y que me parece súper interesante es el de poner un tiempo estimado de respuesta asociado al formulario o al email, si lo ponemos directamente a la vista.
Esto ayuda a que la gente no se haga una idea equivocada de tu disponibilidad y piense que vas a responderles en media hora.
En mi caso, siempre dedico ciertas horas a responder emails y el correo lo tengo cerrado prácticamente todo el día para ser más productivo, así que muestro en mi página de contacto un tiempo de respuesta de 24h.
Condiciones de respuesta
Cuando un emprendedor o empresa recibe comunicaciones a través de la página de contacto, muchas de ellas pueden ser sobre temas que no interesan lo más mínimo, como pueden ser colaboraciones, negocios, posts de afiliados…
Para estas situaciones puedes añadir un texto aclarando tus condiciones de respuesta para que el usuario sepa lo que hay.
Dirección
Si eres una empresa a la que los clientes, proveedores, etc. puedan presentarse físicamente, es una buena cosa ponerles la dirección de las oficinas para que no se pierdan.
Si eres un emprendedor que trabaja desde casa o desde un coworking, mejor no la pongas, no vaya a ser que se te presente allí un cliente insatisfecho 🙂
Teléfono
Siendo un emprendedor unipersonal te recomiendo que no pongas nunca tu número de teléfono, salvo que tengas gente en tu equipo que lo vaya a atender.
Si lo haces, y eres tú mism@ el que va a atender las llamadas, corres el riesgo de que te llame gente y no estar preparado para dar una respuesta óptima a la solicitud en tiempo real y también es un arma de doble filo, pues puedes no querer tener disponibilidad continua todo el tiempo para que te llame la gente a cualquier hora.
Esto es muy importante: el teléfono afecta mucho muchísimo a la productividad.
Horario apertura
Otro dato interesante que puedes añadir en tu página de contacto es el horario de apertura (si es que lo tienes). De esta forma, los usuarios entenderán que fuera de ese horario no les vas a atender.

Mapa
Asociado al elemento de ‘Dirección’, tenemos la opción de añadir un mapa de localización para que los usuarios puedan ver dónde está ubicada tu negocio.

Consejo: en vez de meter el mapa directamente, añade una imagen estática con un enlace de la ubicación en Google Maps, así la gente irá a Maps a ver el mapa en real.
Botones perfiles sociales
Cada vez más las redes sociales tienen menos peso en cualquier estrategia en un negocio sin tener que pasar por caja.
La deriva cada vez más pronunciada de las redes sociales más conocidas hacia la publicidad hace que el peso del Social Media cada vez tenga menor impacto en el tráfico orgánico o las ventas de una web.

De todas formas, si lo deseas, puedes añadir en la página de contacto unos iconos con los links a tus perfiles sociales.
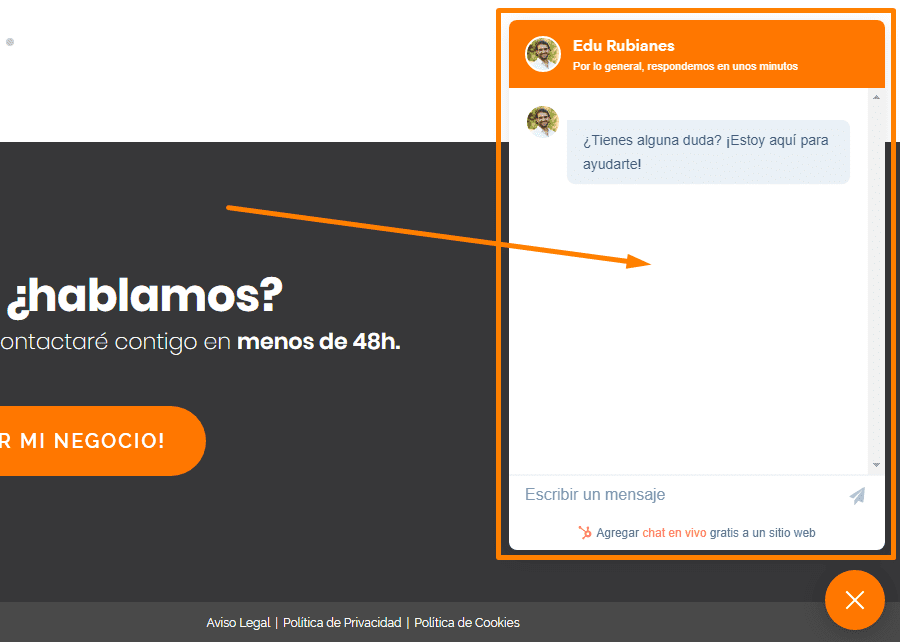
Chat
Una opción extra para que contacten contigo es añadir un chat online, en el que los usuarios pueden hacerte una consulta rápida.

Consejo: nunca dés presupuestos ni información importante por el chat. Si crees que detrás de un contacto del chat hay una oportunidad de negocio real, agenda una sesión con él/ella para hablar del proyecto cara a cara por videoconferencia o en una llamada telefónica.
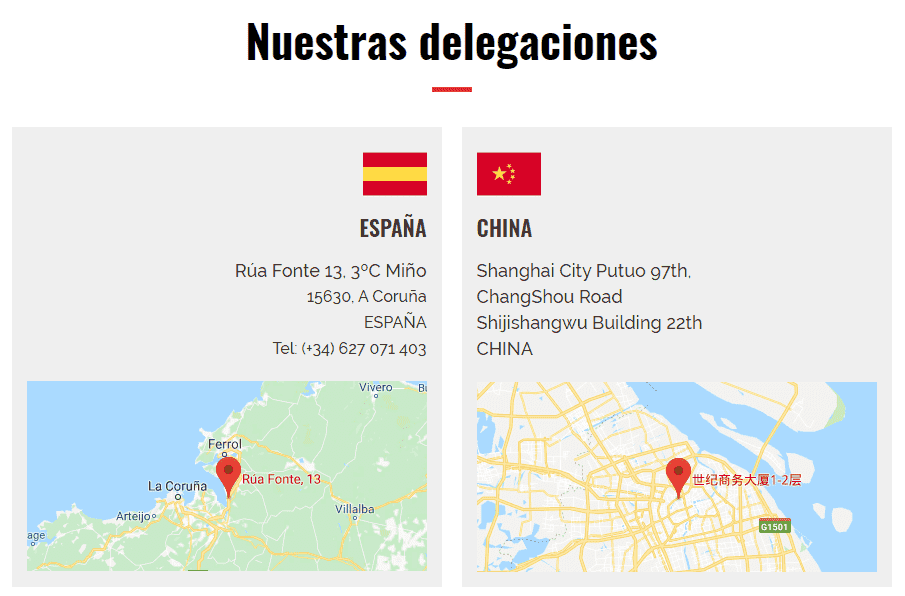
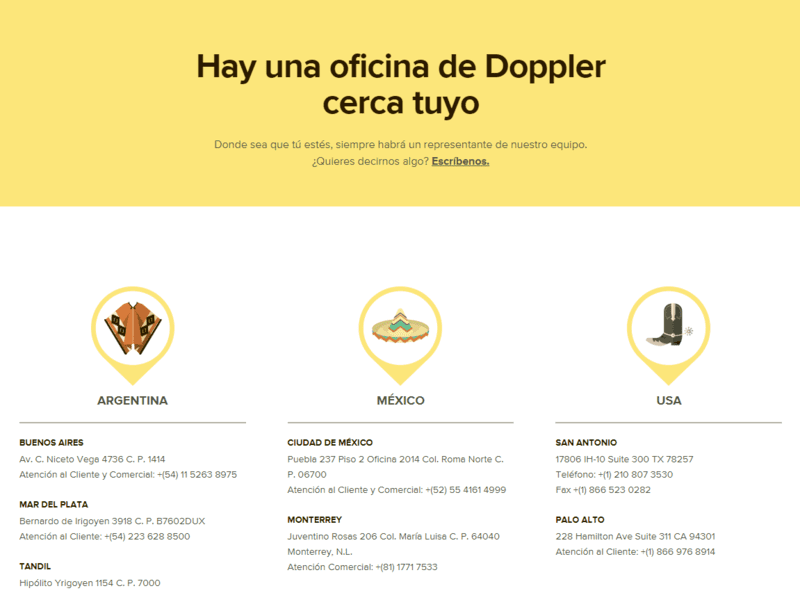
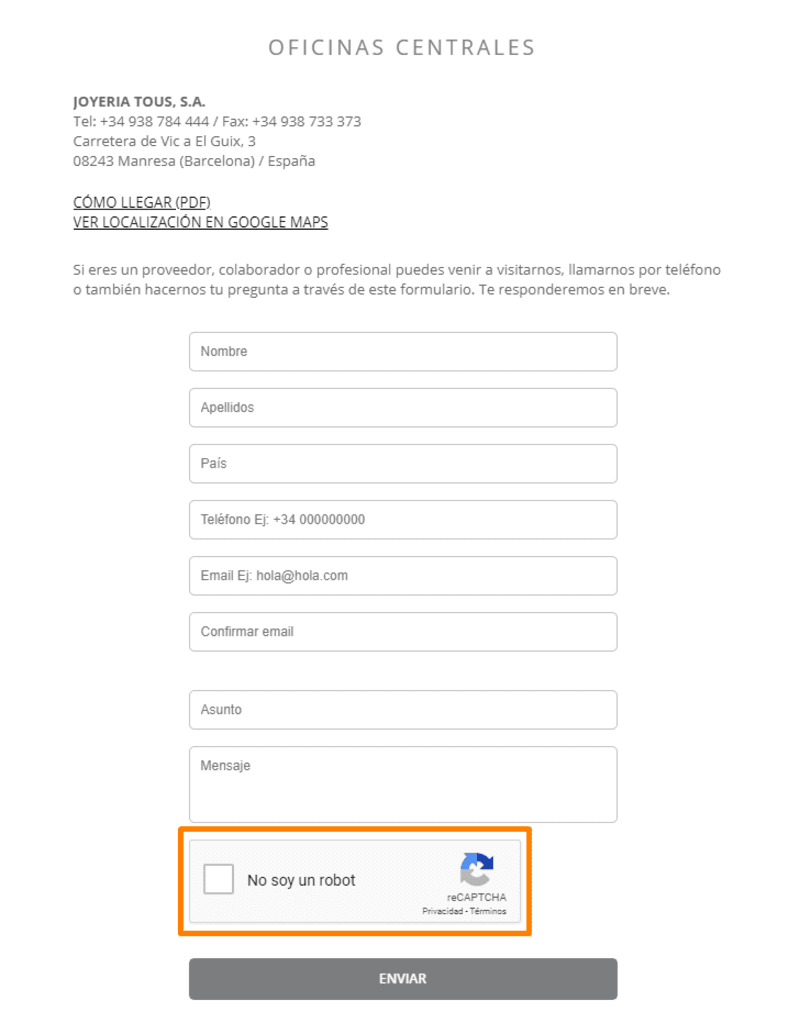
Oficinas/Filiales
Si eres una empresa con varias oficinas o filiales, puede ser positivo que añadas en la página de contacto unas fichas con las diferentes vías de contacto (Dirección, teléfono…) de cada una de ellas, para así dirigir a los usuarios al lugar más apropiado según su ubicación.

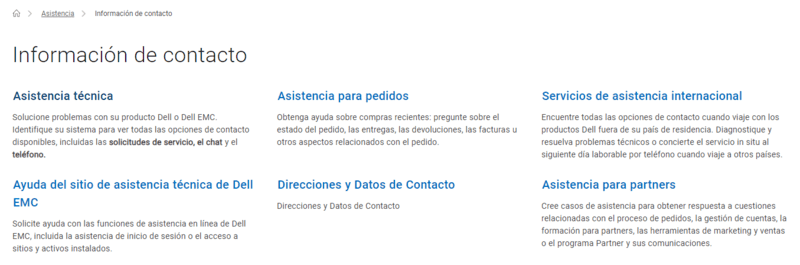
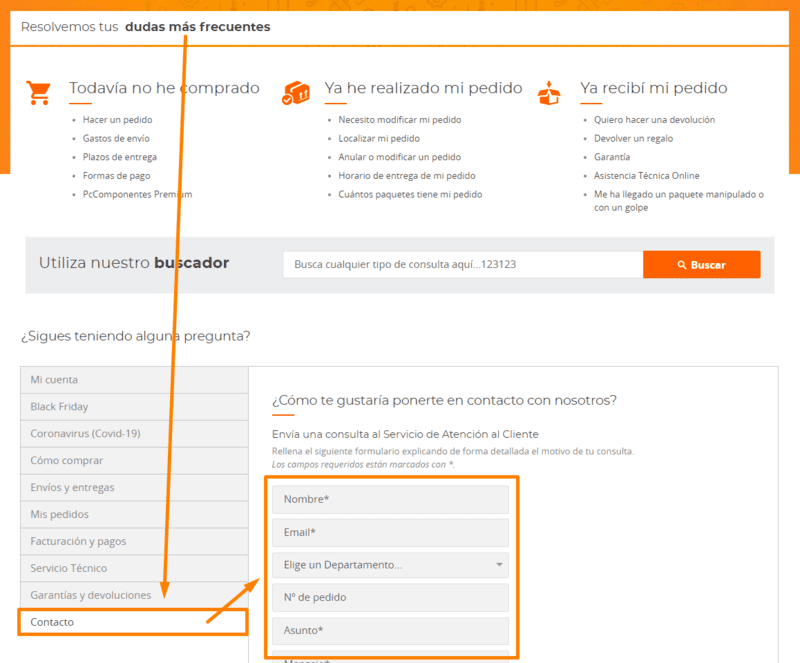
Diferentes opciones de contacto por departamentos
Este punto es parecido al anterior de las oficinas, pero en este caso referido a diferentes departamentos de la misma compañía.
Por ejemplo, un usuario puede necesitar contactar con el Departamento de Soporte Técnico, otro con el de Ventas, otro con el de Marketing…

Estas opciones se pueden añadir con un campo desplegable o unos selectores tipo «radio» donde el usuario pueda seleccionar con quién quiere entrar en contacto.
Email a la vista
Uno de los errores que más se cometen en una web en general y en una página de contacto en general es la de poner el email a la vista sin ningún complejo.
¿Sabes lo que conseguirás con esto?
¡Que los robots de spam te acribillen!
Consejo: nunca pongas el email a la vista, para eso ya tienes el formulario de contacto, que hará que los contactos te lleguen a la dirección de email que tú especifiques.
En su lugar, si estás empeñado en ponerlo, puedes hacerlo de dos formas:
- Poner una imagen en vez de texto real.
- Añadir algún caracter especial antes y después de la arroba, para que los robots no la «entiendan». Por ejemplo, yo suelo poner unos paréntesis: hola(@)midominio.com
No abuses de los campos obligatorios
Hay gente que se empeña en poner todos los campos del formulario como obligatorios…
Esto es un error, pues si el formulario tiene bastantes campos, podemos ahuyentar al usuario solicitando tanta información.
Con que sean obligatorios el Nombre, el Email, el campo para el Mensaje y el check de aceptación de la Política de Privacidad, es más que suficiente.
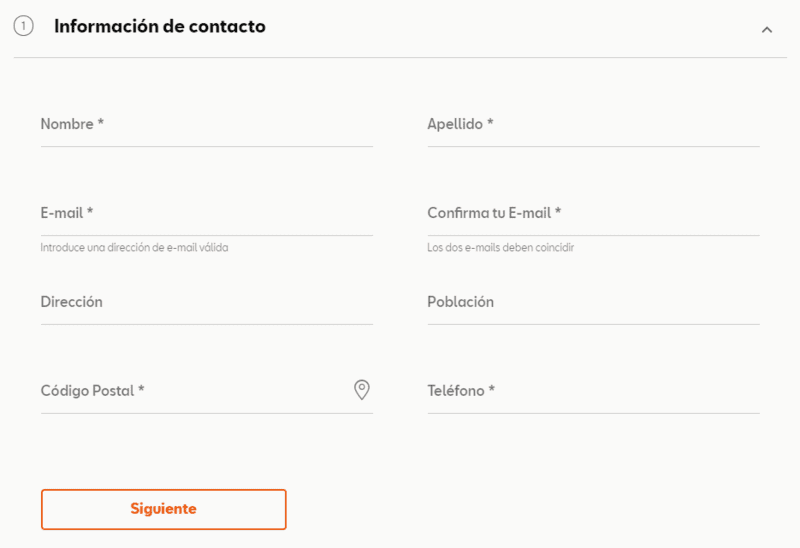
Campos del formulario sin traducir
Otro error muy común es no configurar correctamente el formulario de contacto.
Cuando configures tu formulario, ten en cuenta este aspecto para dar una buena imagen y traduce todo a tu idioma.
Consejos para hacer una página de contacto perfecta
A continuación te voy a indicar una serie de consejos que vendrán genial como guía a la hora de plantear tu página de contacto:
Contacto fácil de localizar
¿Alguna vez has intentado contactar con una empresa a través de su web y has desistido por ser imposible encontrar la página de contacto?
Y es que hay empresas que no muestran fácilmente cómo contactar con ellas y esto es negativo porque parece que ocultan algo.
Menos es más
De todos los datos y elementos que te he enumerado antes que podrías añadir en tu página de contacto, utiliza solo los que creas necesarios.
Tipografías con buen tamaño
En ciertas ocasiones me he encontrado con formularios de contacto con los textos de los campos tan pequeños que casi ni se pueden leer. Sé generoso con los tamaños de tipografías en toda la web… y también en la sección de contacto.
Formulario en varios pasos
Los formularios demasiado largos suelen ser poco efectivos.

Con Elementor puedes crear formularios multi-step con diferentes formatos muy creativos.
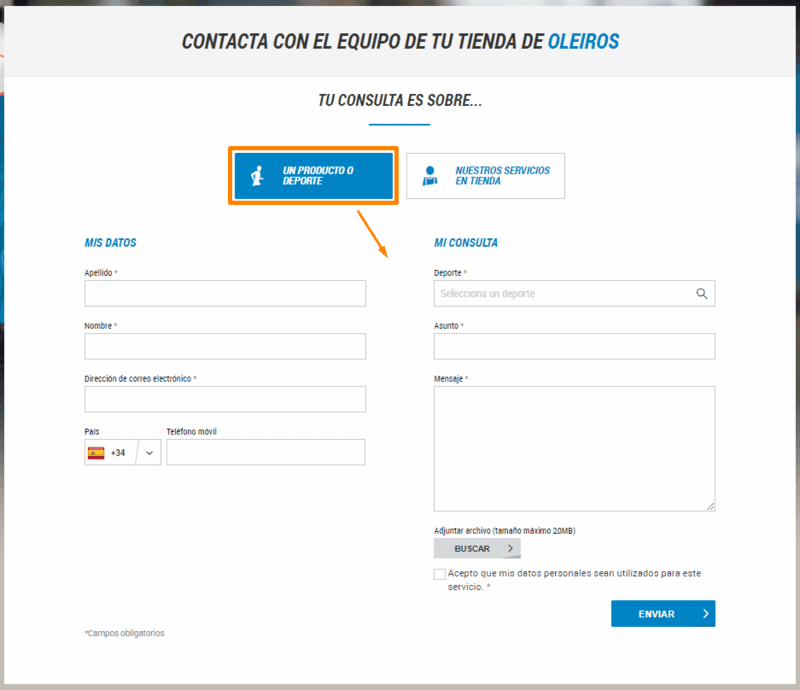
Varios formularios según el tipo de consulta
Hay ocasiones en las que una empresa puede tener varios departamentos y los datos del formulario que debemos recabar sean bastante diferentes.
Para no tener que crear un formulario con demasiadas opciones para escoger, una solución es crear un formulario diferente que se active al clicar en un botón y que el formulario aparezca en ese momento en la página o que salte en modo popup. Otra opción es que el botón simplemente redirija a otra URL, pero cuantos más clics, peor experiencia de usuario.

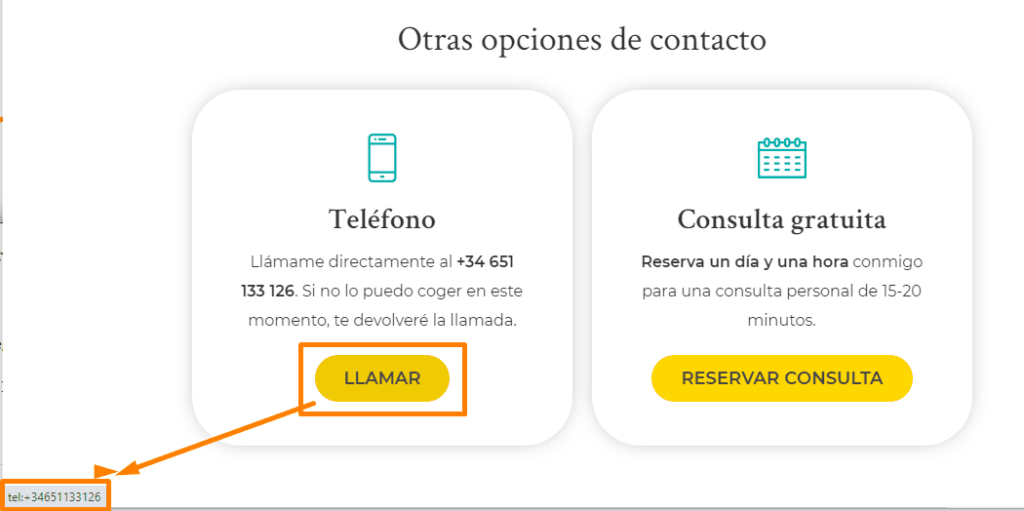
Enlace en el teléfono: Click to call
Ahora que los smartphones están en nuestras vidas y la gente realiza muchas gestiones a través del propio móvil, es muy buena opción añadir un enlace de llamada automática al número de teléfono; lo que técnicamente se llama un ‘Click to call’.

De esta forma los usuarios podrán clicar en el propio número de teléfono o en el botón de «Llamar» y realizar la llamada directamente.
Si pones email, que sea corporativo
Un aspecto que me parece crucial para dar un aspecto de negocio serio es utilizar cuentas de email corporativas.
Cuando ves negocios que utilizan cuentas de Gmail, Yahoo, Hotmail, etc…. , a mí no me gustan.
Añade alguna fotografía personal
Si eres un emprendedor unipersonal es una buena práctica añadir una foto tuya en la sección de contacto.

Apartado de preguntas frecuentes (FAQ)
Hay ocasiones que los usuarios pueden contactar con nosotros para consulta de dudas o temas fáciles de resolver.
Si tienes recurrencia de consultas de determinado tipo que se pueden resolver por escrito para eliminar reticencias de cara a una venta o contratación, puedes añadir una cajita con algunas preguntas frecuentes (FAQ).

Añadir un CAPTCHA o reCAPTCHA
Un recurso muy útil para salvaguardarnos de recibir correos no deseados es añadir un CAPTCHA o reCAPTCHA.

Aunque supongo que ya conoces esta tecnología, consiste en añadir una capa extra de seguridad a la página y que esta esté a salvo de los robots o, dicho de otra forma, compruebe que quien escribe es una persona humana.
Respuesta automática
Las herramientas de creación de formularios suelen permitir añadir una opción para enviar un email automático al usuario con una respuesta automática.
En ella puedes dar las gracias.
Redirección a página de gracias
Algo que es tan normal en páginas de venta, no lo veo nunca en una página de contacto. Y es realizar una redirección a una página de gracias cuando alguien envíe un formulario.

Cuidar el responsive
Al igual que toda la página web, ten en cuenta que la página de contacto debe estar optimizada para tablet y móvil.
Optimizar la velocidad de carga
Otro punto importantísimo es que la sección de contacto tenga una buena optimización y velocidad de carga.
Conclusión
No descuides tu página de contacto.
Trátala con sumo cariño y explota las posibilidades que te ofrece de conectar con tus potenciales clientes.
Ya sabes, menos es más.