WordPress es sin duda el sistema de gestión de contenidos web (CMS) más conocido y utilizado en el mundo…
WP es gratuito. Totalmente gratuito.
Esto seguramente ya lo sabías también…
Puedes descargártelo GRATIS desde la web WordPress.org e instalarlo en un alojamiento web (hosting).
Pero que sea gratuito y acceder a él sea fácil, ¿hace que diseñar una página web sea gratis y fácil?
No es gratis del todo y no es fácil del todo…
En este artículo te voy a explicar todo lo que necesitas saber para crear una página web en WordPress…
Si eres relativamente nuevo o nueva en esto, algunas cosas no te sonaran para nada.
También te digo una cosa… ¡CREAR UNA PÁGINA WEB PROFESIONAL CON WORDPRESS NO ES TAREA SENCILLA!
¡¡¡Vamos haya!!!!
Índice de contenidos
Ventajas y desventajas de WordPress
Sin duda, como te he dicho ya, WordPress es el líder de los editores de páginas web por su versatilidad y por la capacidad que ofrece a sus usuarios para moontar una página web, gracias a los temas y plugins que ofrecen un montón de opciones de personalización.
Alternativas a WordPress.org
En Internet existen un puñado de plataformas de diseño web que ofrecen opciones gratuitas o a bajos precios para que los usuarios menos experimentados, los que no se pueden permitir una pequeña inversión o los que no quieren complicarse la vida puedan tener una web de manera rápida y relativamente sencilla.
¡También los hay que quieren hacerse ricos de la noche a la mañana!
Algunas de esas plataformas son Wix, Jimdo o Weebly (Pero no los recomiendo).
Estas plataformas parecen muy apetitosas al principio por su facilidad de uso y por sus precios (en unas horas o días podrías tener tu web)…
Joder, qué fácil es esto de hacer webs… ¡¡¡pero no es así!!!
… estas plataformas son un impedimento si en el futuro tu negocio crece, pues las opciones que ofrece son limitadas y no te van a permitir personalizar y configurar tu web con total libertad.
Vas a estar atrapado por ellos.
También tienes la opción de WordPress.com (no confundir con WordPress.org), que te ofrece alojar tu web por diferentes tarifas según tus necesidades.
Cuánto cuesta una página web creada con WordPress
Aunque WordPress es gratuito, para poder poner en marcha una página web necesitarás una mínima inversión para poder alojarla.
La inversión mínima para hacer una web por tu cuenta será la siguiente:
- Alojamiento (Hosting): desde 70€/año tendrás un buen hosting en proveedores como Raiola, Webempresa o Siteground.
- Dominio: desde 7-8€/año podrás contratar un dominio en proveedores como Namecheap.
Cómo hacer una página web con WordPress paso a paso
Diseñar tu web con WordPress no es llegar y en unas horas lo tengo montado.
Hay ciertas cosas que tendrás que hacer para montar tu página web.
Ahí te va algunas de ellas…
Instalación de WordPress
Para poder comenzar a utilizar WordPress, tendrás que realizar su instalación en el alojamiento web que hayas contratado.
Los proveedores más avanzados, como Raiola, Webempresa etc… trabajan con CPanel, un panel de control muy intuitivo que te permitirá instalar WP en 3 sencillos pasos.
Instalación del certificado SSL
Hoy en día es obligatorio para que tu web se muestre con el protocolo HTTPS (protocolo seguro), en vez del antiguo HTTP.
Para hacerlo, deberás instalar un certificado SSL desde tu hosting para que web sea HTTPS.
Ajustes básicos antes de diseñar nada
Antes de comenzar a diseñar tu web, que es la parte más apetecible de todo esto, deberás ajustar muy bien el funcionamiento interno de WordPress.
Sí, esto al principio no apetece demasiado pero es imprescindible para que todo funcione bien…
La personalización general de WordPress se hace desde el apartado Ajustes.
- Generales: aquí deberías poner el título y la descripción de tu web, tu email y además deberías chequear algunos ajustes básicos como el idioma y el formato de fecha y hora.
- Escritura: en este subapartado casi no hay nada que tocar. Si eso, asigna la categoría por defecto de las entradas si lo deseas… Yo no tocaría nada más.
- Lectura: desde aquí vas a poder determinar qué tipo de página de inicio quieres tener en tu web (página estática o entradas) y seleccionar qué paginas serán la de inicio y la del blog. El número máximo de entradas a mostrar en el blog y en el feed en principio yo lo dejaría por defecto. La opción más importante de las que aparecen aquí es la última: “Disuade a los motores de búsqueda de indexar este sitio”; este check debes desmarcarlo una vez tu web vaya a estar en producción, NUNCA ANTES.
- Comentarios: en este apartado podrás configurar el funcionamiento de los comentarios que tus visitantes puedan dejar en tu web. Aquí puedes cambiar un montón de opciones a tu gusto, pero lo que sí te recomiendo es que actives las opciones de moderación y aprobación de los comentarios para que no se te llene el blog de spam.
- Medios: en este apartado en principio no deberías tocar nada pues ya viene bien configurado de base.
- Enlaces permanentes: este apartado es muy importante, pues determina cómo se verán las URLs de tu web en los navegadores. Te recomiendo que marques la opción “Nombre de la entrada”.
- Privacidad: desde la aplicación en el año 2018 de la ley europea de protección de datos GDPR, WordPress dispone en esta sección de una opción para seleccionar qué página contendrá la Política de Privacidad.
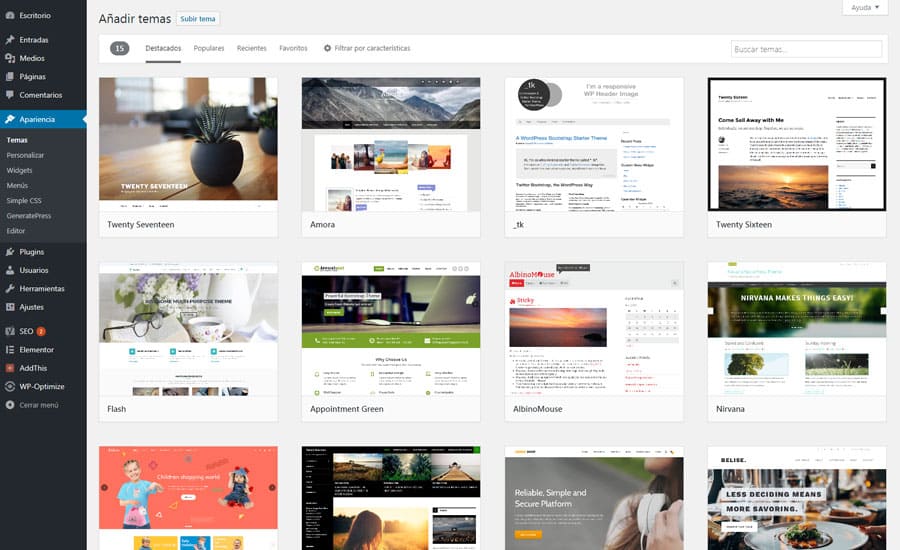
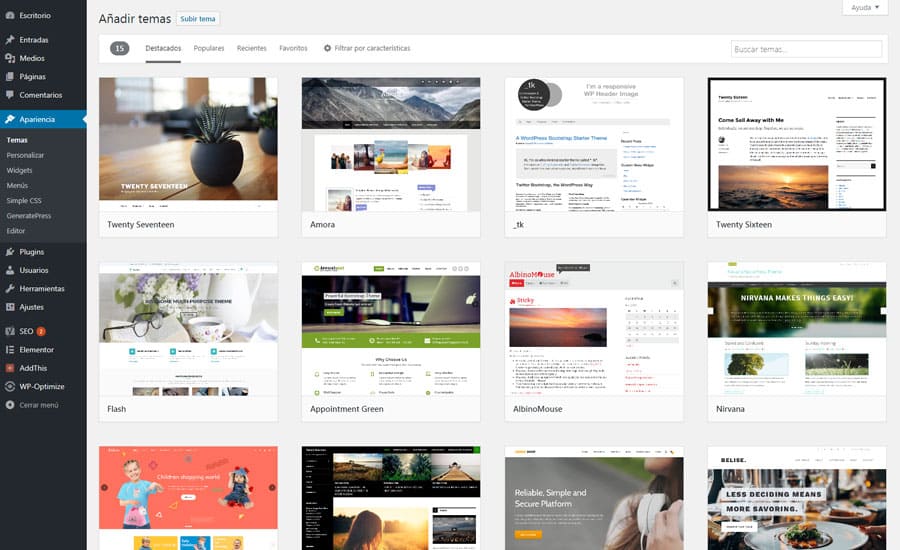
Escoger el tema para tu web
Para poder diseñar una web con WordPress necesitarás tener un armazón (o esqueleto, como me gusta llamarlo) para sustentar y estructurar el contenido que se mostrará a tus visitantes.

Ese esqueleto es el tema o plantilla, el cual debes tenerlo instalado sí o sí o, dicho de otra forma, tienes que tener un tema, porque WordPress te obliga.
¡Tiene tema el tema!
Existen temas de todo tipo, unos más genéricos y otros creados específicamente para diferentes tipos de web: inmobiliarias, academias, tiendas online, etc.
Independientemente de esta categorización, podrás encontrar temas gratuitos o de pago. Aquí te dejo algunas opciones para que puedas escoger tu tema:
Temas gratuitos
Temas premium
Los 3 mejores temas premium para WordPress
Con esta base ya podrías montar una web sencilla… pero hay más cosas.
¡Sigamos!
Añadir plugins a tu web
Uno de los pilares fundamentales (junto a los temas) del diseño de páginas web con WordPress, son los plugins.

Los plugins son pequeñas aplicaciones informáticas que añaden funcionalidades específicas a tu web.
Existen plugins de todo tipo. Los más comunes están relacionados de manera general con los siguientes aspectos:
- Seguridad
- Optimización
- SEO
- Legalidad
- Diseño
Como existen muchísimos plugins , no te voy a contar todos los que suelo utilizar, pero sí te recomiendo que no falten en tu lista de plugins los siguientes :
- Anti-Spam: controla el spam en tus formularios y comentarios.
- Elementor Pro: editor visual de pago ( muy recomendado) para diseñar tu página web.
- Cookie Notice: muestra un mensaje emergente en tu web para aceptar las cookies.
- Smush: optimiza tus imágenes para que pesen menos.
- UpdraftPlus: realiza copias de seguridad de tu web de manera automatizada y manual.
- WP Rocket: cachea tu página web para que se cargue con mayor velocidad.
- WP-Optimize: mantén limpia la base de datos de tu web con este plugin.
- Yoast SEO: fundamental para mejorar el SEO de tu web.
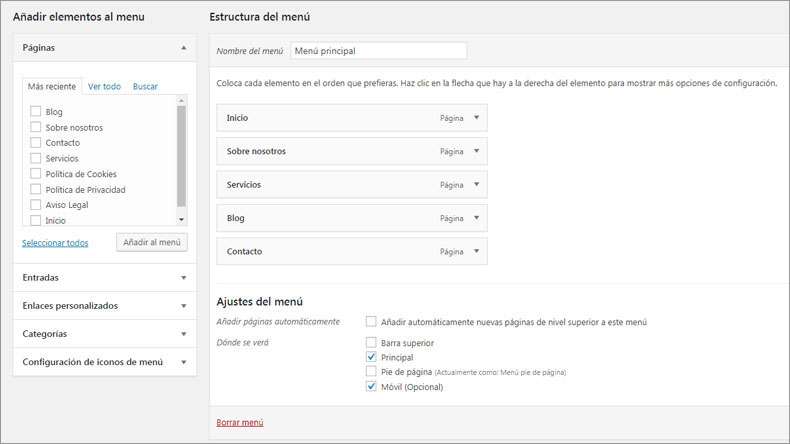
Creación de los menús
En el apartado Apariencia/Menús podrás crear tantos menús como desees.

Podrás crear uno para el menú principal, otro para el pie de página con los enlaces legales e incluso podrás crear uno específico solo para móvil, si lo deseas.
Los elementos de menú que podrás añadir son:
- Páginas
- Entradas
- Enlaces personalizados
- Categorías
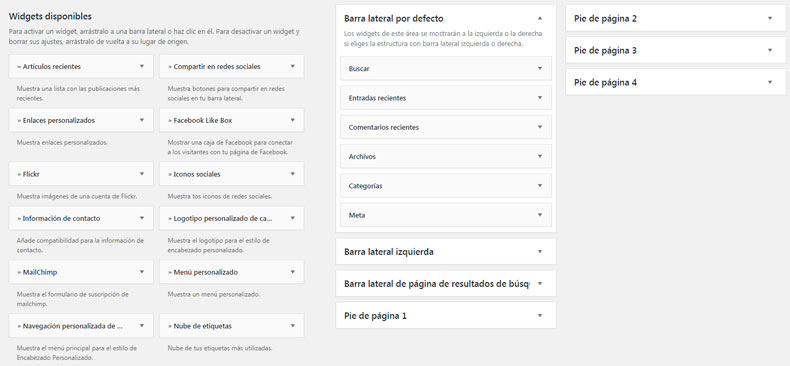
Widgets… ¿Qué es esto y para qué sirve?

Los widgets digamos que son como pequeñas módulos o contenedores de cierta información asociada al propio WordPress, los plugins o el tema, por ejemplo.
Existen varios lugares en una web diseñada con WordPress en los que puedes colocar widgets con libertad. Suelen ser el sidebar y el footer de la web.
En el tema Astra, que es el que yo utilizo, existen por defecto tres tipos de sidebars para añadir widgets y cuatro columnas en el footer.
Algunos ejemplos de widgets son:
- Caja de búsqueda
- Calendario
- Entradas recientes
- Síguenos en Redes Sociales
En el apartado Apariencia/Widgets podrás gestionar los widgets existentes en tu web y añadirlos fácilmente en las diferentes zonas disponibles con solo arrastrar y soltar.
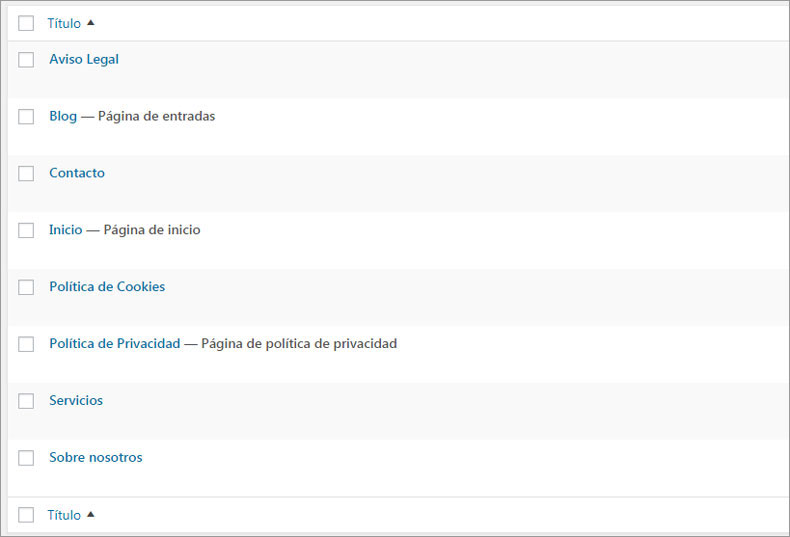
Páginas principales de una página web
En una página web diseñada con WordPress tendrás dos tipos de posts principales: páginas y entradas.
Las páginas son aquellas que muestran las secciones principales de tu web.
Dependiendo del tipo de web que quieras crear de entre todos los ejemplos que he enumerado en el apartado anterior, podrás necesitar más o menos páginas.

Existen una serie de páginas “básicas”, que en casi todos los casos aparecerán o deberían aparecer en una web. Son estas:
- Página de inicio
- Sobre nosotros
- Servicios
- Blog o Noticias
- Contacto
- Páginas legales
Ahora, dependiendo del tipo de web que vayas a crear, necesitarás algunas páginas extra.
Por ejemplo, si vas a montar una tienda online, en tu web no debe faltar una página de Tienda con el plugin de woocomerce para mostrar tus productos.
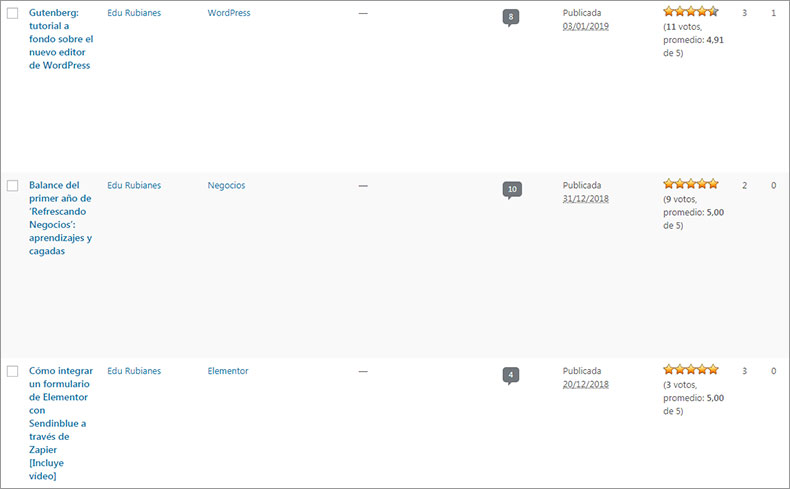
Redacción de entradas (o artículos)
Las entradas son muy similares a las páginas en lo que se refiere a su edición

La diferencia principal radica en que las entradas están pensadas para ser mostradas en la sección Blog o Noticias y la forma de organizarlas es diferente a las páginas.
Las entradas se mostrarán en tu Blog organizadas de manera temporal, es decir, las últimas entradas aparecerán más arriba y las más antiguas, más abajo.
Además, las entradas pueden ser organizadas a su vez por categorías y etiquetas.
Categorías
Las categorías son la mejor forma de organizar por grupos temáticos tus contenidos.
Uno de los ejemplos más claros de categorización son las webs de noticias.
En ellas suele haber categorías como “Política“, “Sociedad“, “Deportes“, “etc.
Es importante no pasarse creando categorías, pues puede dar lugar a duplicidad de contenidos, así que intenta tener cuantas menos, mejor.
Te recomiendo que únicamente crees entre 5 y 10 categorías y que después añadas más detalles del contenido con las etiquetas.
Etiquetas
Aunque las etiquetas pueden confundirse con las categorías, las primeras son algo más anárquicas y pueden crearse con bastante más libertad…
Siguiendo con el ejemplo de una web de noticias, si publicamos un contenido en un periódico, podemos asignarle por ejemplo la categoría “Política” y después añadirle etiquetas que tengan que ver con el contenido concreto de esa entrada…
Ejemplos de etiquetas en una entrada: “Inmigración“, “Deportación“, “México“, etc.
Creación de las páginas legales
En toda página web hay que cumplir con ciertos aspectos legales, que pueden ser más o menos, dependiendo de si es un negocio o no.
Las páginas legales principales que tendrás que añadir a tu web si está relacionada con alguna actividad comercial son las siguientes:
- Aviso legal
- Política de privacidad
- Política de cookies
Personalización de la web
Ahora que conoces los aspectos generales de lo que significa crear una web con WordPress, llega el momento de empezar a dar forma a tu web…
Pero tranquil@, que aún hay más…
Lo primero que hago yo siempre en este punto es personalizar los parámetros generales del tema: colores, tipografías, menús, blog, cabecera, footer, etc.

Para ello, y dentro del tema Astra, que ya te he dicho que es el que utilizo yo siempre para mis webs y las de mis clientes, dispondrás de dos maneras de personalizar tu tema:
Personalización general
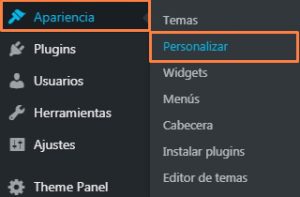
A través de la opción Apariencia/Personalizar de tu menú de WordPress, podrás acceder a la personalización general de todas las partes fundamentales del tema.

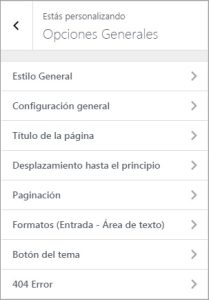
Desde aquí podrás tocar tipografías en un montón de lugares, configurar el comportamiento de los colores, escoger el diseño de los menús, personalizar el aspecto de la cabecera, barra lateral y footer de la web y un montón de opciones más…
Personalización independiente de páginas y entradas
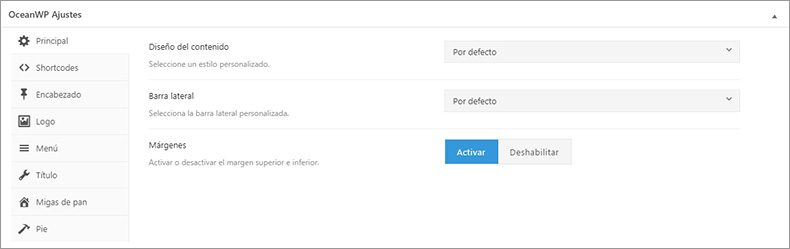
Gracias al tema Astra vas a poder personalizar de manera independiente una serie de parámetros en cada página y entrada de manera independiente, cambios que sobrescribirán la configuración general que hayas hecho en el personalizador global del tema.

Redacción de textos
A la hora de diseñar una web, hay una parte que es muchísimo más importante con diferencia que el propio diseño y que el propio aspecto visual:
¡LOS TEXTOS!
Da igual lo bien que diseñes y lo bien que quede tu página. Si tus textos no son buenos y no convences a tus visitantes para que te compren o te contraten, puedes hacer un diseño espectacular pero no obtendrás lo que estas buscando clientes…
Para aprender a redactar textos potentes para tu web, utiliza técnicas de copywriting.
Uso de imágenes
Otra parte muy importante a la hora de meterte a diseñar una web son las imágenes que utilices…

Mucha gente ha cometido el error de comprarse la típica plantilla en Themeforest que luce mogollón con esas fotos de modelos en una oficina con un portátil…
¡Plvídate de este tipo de fotos!
¡¡¡Nadie se cree las posturas y gestos de esa gente!!!
¡¡¡Eso no existe en la vida real!!!
Lo que te quiero decir es que, una vez instales esa plantilla de Themeforest y sustituyas esas fotos de pasarela por tus propias fotos sacadas con el móvil en tu propia habitación… ¡No se ve igual!
Utiliza fotos propias, a poder ser…
Es muy importante que, junto a los textos, utilices unas imágenes de calidad que a poder ser, sean de ti mismo y de tu negocio (oficinas, almacenes, gente trabajando…).
Si vas en serio con tu web, contrata a un buen fotógrafo que te haga una sesión.
Dónde encontrar imágenes gratis
También puedes utilizar imágenes gratuitas de stock para algunas partes de tu web, pero cuanto más reales sean, más credibilidad vas a dar a tus posibles clientes.

Te dejo alguna web donde encontrarás imágenes libres de derechos:
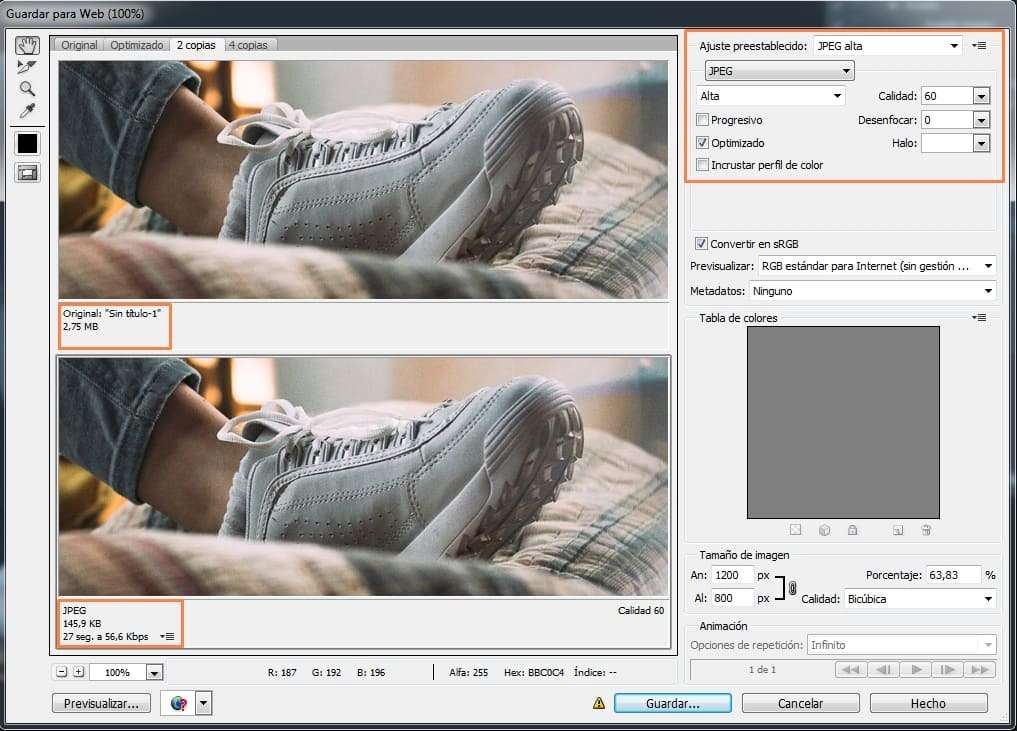
Optimización de las imágenes
Uses las imágenes que uses para tu página web… optimízalas SIEMPRE para que pesen lo menos posible sin que se note gran pérdida de calidad.

Cuanto más optimices tus imágenes, mejor rendimiento tendrá tu web y, por ende, mayor velocidad de carga conseguirás.
¡Y esto Google le gusta!
Puedes comprimir tus imágenes con Photoshop y utilizando herramientas de compresión y optimización de imágenes como estas.
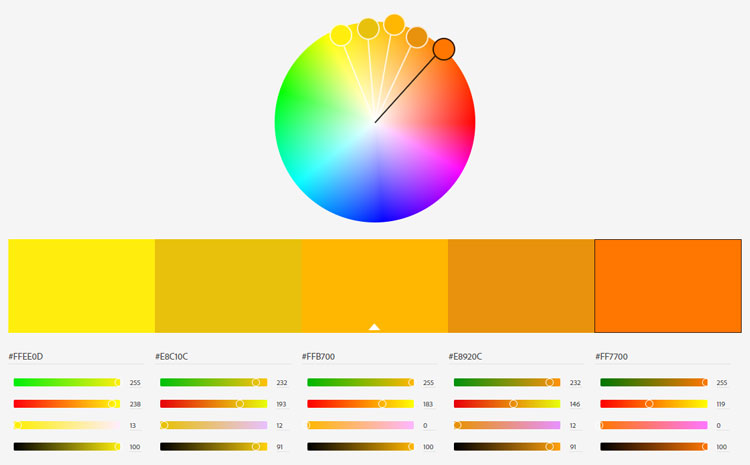
Uso de colores
El uso que hagas de los colores en tu página web puede marcar la diferencia entre tener una web atractiva y elegante a no tenerla

Los colores están relacionados con sensaciones y, dependiendo de cómo los uses, puedes provocar en tus visitantes diferentes reacciones.
Mi recomendación es que utilices pocos colores y los combines bien. Dos o tres colores ya son bastantes.
Juega con ellos de manera sutil y utilízalos para destacar cosas importantes; no metas todos los colores en todas partes.
¡Sé sutil con los colores siempre!
Si quieres hacer tus combinaciones, prueba con Adobe Color.
Uso de tipografías
Otro punto importante que no debes tratar a la ligera es el uso que haces de las tipografías en tu página web…
¡Voy a utilizar muchas tipografías! ¡¡¡NOOOOOO!!
Al igual que con los colores, con el uso de tipografías deberías tener bastante autocontrol y usar muchas tipografías para que llamen la atención…
Te recomiendo que utilices 2-3 tipografías diferentes, como mucho, en tu web para los siguientes cometidos:
- Encabezados
- Texto de párrafo
- Botones o llamadas a la acción
Y con estos 2-3 tipos de fuentes, ¡Más que suficientr!
Dónde encontrar tipografías para tu web
Existen un montón de webs en Internet que te ofrecen la opción de descargar o comprar tipografías.

Aquí te dejo algunos ejemplos:
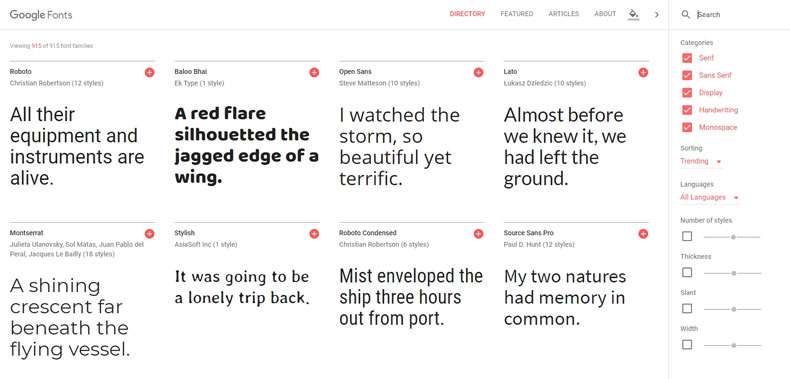
Google Fonts
Además de las opciones anteriores, el gigante Google pone a disposición de cualquiera un montón de soluciones para diferentes necesidades.

Y como las cabezas pensantes de Google están en todo, crearon hace unos años un repositorio gratuito de tipografías: Google Fonts.
¡Qué haremos si un día cierra Google!
Google Fonts viene integrado con los temas y constructores visuales más importantes para WordPress.
De hecho, Astra y Elementor utilizan por defecto las fuentes de Google.
Por esto y por muchas otras razones que no voy a contar ahora, te recomiendo que utilices las tipografías de Google Fonts en tu web. La calidad y el rendimiento están asegurados.
Diseño y maquetación
Hemos llegado a la parte que seguramente más estabas deseando: el diseño de la web…
¡Seguimos!
A la hora de diseñar tu página web es muy importante que combines correctamente todos los elementos que te he ido enumerando (colores, tipografías, imágenes…).
Tu web debe ser clara, concisa y diseñada para conseguir unos objetivos.
Todo lo demás es prescindible o, como mínimo, debería ser un añadido a todo lo anterior.
A la hora de diseñar, piensa en tus visitantes, no en ti.
Herramientas de diseño web
Para poder diseñar tu web, puedes hacerlo de varias maneras.
Hasta la aparición de editores visuales como Elementor, Divi, Visual Composer, etc. la manera de crear una página web con WordPress era con el propio tema y añadiéndole funcionalidades extra, gracias a los plugins, los shortcodes y los widgets.
Diseñar tu web utilizando tema, plugins y widgets
Con el siguiente pack podrás desarrollar perfectamente una página web: tema, plugins y widgets.
Te cuento…
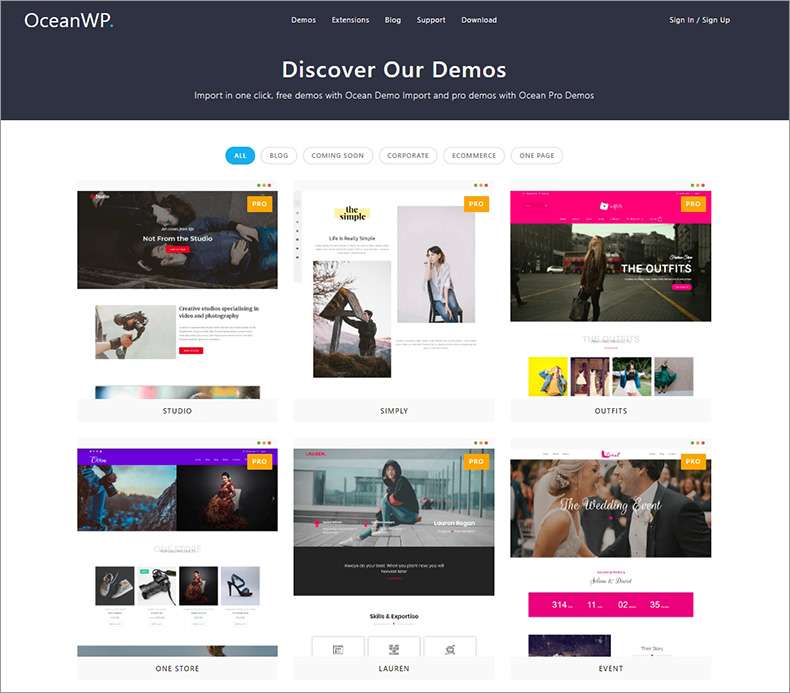
Existen temas que te ofrecen la posibilidad de utilizar demos para montar tu web rápidamente. De hecho, el tema OceanWP tiene un repositorio de demos, las cuales, con 3 clics te permitirán montar una web.

Además del tema, gracias a los plugins podrás añadir funcionalidades ilimitadas a tu web, tanto directamente como a través de shortcodes.
También podrás añadir widgets en diversas zonas de la web para modificar su aspecto.
Diseñar tu web con un editor visual
Pero de unos años a esta parte ha habido una revolución en lo que a herramientas para diseñar páginas web se refiere: la aparición de los editores visuales.
Pero… ¿Qué es un editor visual?
Un editor visual es un plugin que te da la posibilidad de diseñar una web de una forma mucho más rápida y creativa.

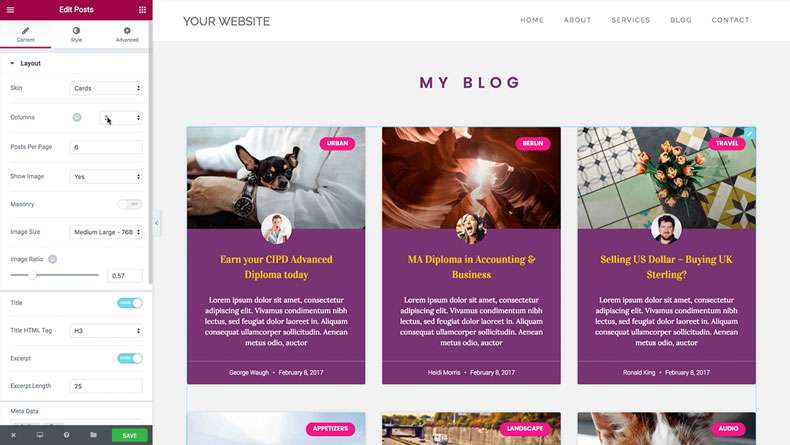
Los editores visuales más conocidos, como Elementor Page Builder, trabajan con el sistema drag-and-drop, que consiste en coger los diferentes objetos de diseño (imagen, texto, encabezado, vídeo…) y arrastrarlos con el ratón dentro del espacio de trabajo de la página que queremos diseñar.
Mantener la web segura
Uno de los aspectos más importantes y que muchas veces se deja en un segundo plano, es la seguridad de tu web.
Antes de publicar tu página web, asegúrate de que has instalado una serie de plugins que te mantengan a salvo de los malhechores que te pueden quitar el sueño algún día.
¡Quién va a querer hacer esto!
Una cosa muy importante que debes saber es que no dudes que en algún momento los malos pueden ir a por ti si tu web o negocio crecen lo suficiente.

Te pueden encontrar las aplicaciones informáticas preparadas para rastrear webs (como los robots de Google) y si te localizan, irán a por ti sin saber ni quién eres.
Sacar partido al SEO
¿Sabes qué es lo que hace que una web aparezca en los resultados de búsqueda de Google?
¡El SEO!
El SEO (Search Engine Optimization o Optimización de los Resultados de Búsqueda) son aquellas técnicas que se aplican en una web para que tus contenidos aparezcan lo más arriba posible en Google cuando alguien busque por unas determinadas palabras clave (keywords).
Así que ya sabes, tómate en serio el SEO y trabájalo página a página y entrada a entrada de manera minuciosa.
¡En cómo lo hagas estará la diferencia entre posicionar bien o mal en Google!
Cumplimiento de la legalidad
Sí, lo siento.
Si tienes un negocio online y tienes una web, debes cumplir ciertas obligaciones legales para con tus visitantes.
¡No queda otra!
Como ya te he dicho más arriba, desde el año 2018 hay que cumplir con ciertas normas exigidas por la ley GDPR, así que tendrás que añadir correctamente algunos mensajes legales.

Estos son los obligatorios:
Política de Privacidad
En esta página tendrás que explicar claramente el uso que haces de los datos de tus visitantes.
Si no lo aclaras bien y no cumples con la ley, podrás recibir algún susto en forma de multa.
Formularios
En los formularios también tendrás que poner un mensajito muy empalagoso que ni dios lee, en el que avisas al usuario del uso que harás de sus datos.
También tienes que poner un check obligatorio para que el usuario acepte tu política de privacidad.
Comentarios
En la caja de comentarios de tu blog tendrás que poner otro mensajito más advirtiendo del uso que harás de los datos del usuario si escribe un comentario.
Aviso de cookies
Y por último, y no menos importante, está el mensajito de las cookies que supuestamente todo el mundo debe aceptar para navegar por tu web y que no vale para nada.
¡Pero debes ponerlo!
Integración con herramientas de seguimiento
Una de las cosas más importantes que deberás hacer cuando termines tu página web es integrar tu sitio con algunas herramientas que te ayudarán a controlar tus contenidos y cómo se mueve la gente por tu web.

Google Analytics
Para poder hacer un seguimiento de los visitantes de tu web y saber cómo se comportan en ella, deberás darte de alta en Google Analytics de manera gratuita e insertar un código de seguimiento en tu web para integrarla con la plataforma.
Google Search Console
Asociado a Google Analytics tenemos a Google Search Console, otra herramienta free que te permitirá conocer el estado de todo el contenido de tu web, indexarlo para que aparezca en Google y ver si hay algún problema que deba ser subsanado.
De obligado uso, te aviso.
Facebook Píxel
Si tienes pensado hacer campañas en Facebook (o incluso si no), te recomiendo que añadas en tu web el píxel de Facebook, el cual te arrojará datos sobre el comportamiento de tus usuarios en tu página de Facebook.
De esta forma podrás ver sus gustos y qué cosas ven o leen en la red social para después segmentar mejor en campañas de marketing.
Mantenimiento básico
Una vez tengas tu web lista, lanzada y funcionando, de vez en cuando te van a aparecer mensajitos en tu panel de control para que actualices esto o lo otro…

Mira lo que deberías tener al día:
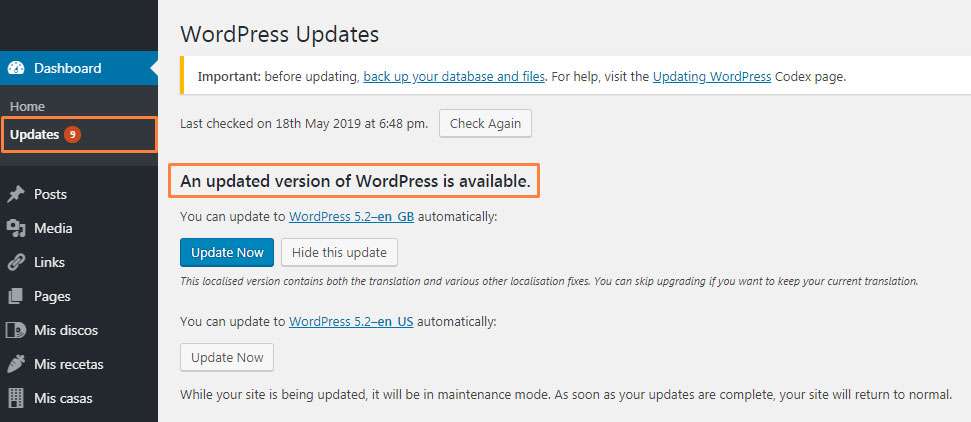
Actualización de WordPress
Mantener WP actualizado es muy, muy, pero que MUY IMPORTANTE, pero no te lances al vacío en cuanto veas el mensajito de ¡Actualízame, actualízame!…
Si te salta un mensaje de actualización, no lo dejes en el olvido durante mucho tiempo, pero no seas impulsiv@ tampoco…

Eso sí, si es una actualización mayor, como fue la de la versión 4.9 a la 5.0 hace unos meses, primero busca información en Internet sobre las posibles consecuencias antes de darle al botón verde.
Actualización del tema
Mantener tu tema actualizado es muy importante, así que si te aparece un mensaje de actualización, ejecútalo en cuanto te sea posible.
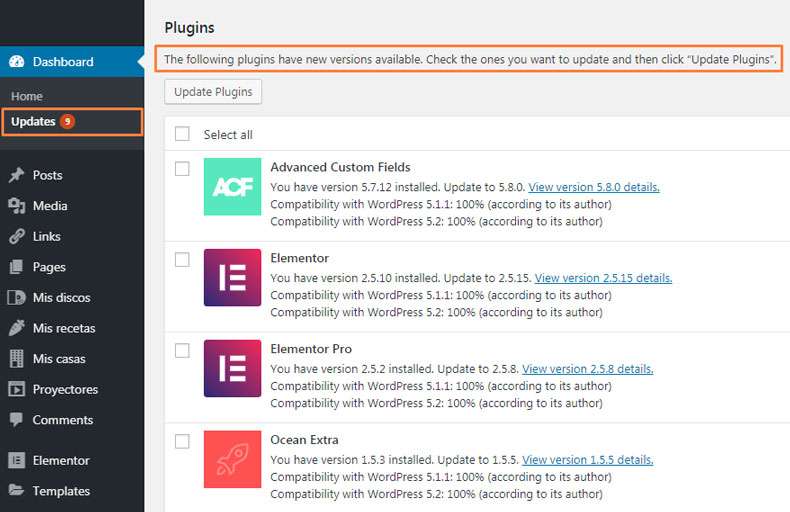
Actualización de los plugins
Al igual que el tema, no dejes para más adelante la actualización de tus plugins.
Si no los tienes actualizados pueden tener brechas de seguridad.

¡Ah!, eso sí, antes de actualizar WP, tema o plugins, recuerda hacer una copia de seguridad manual de tu página web, por lo que pueda pasar…
¡Que luego vas, y la lías parda!
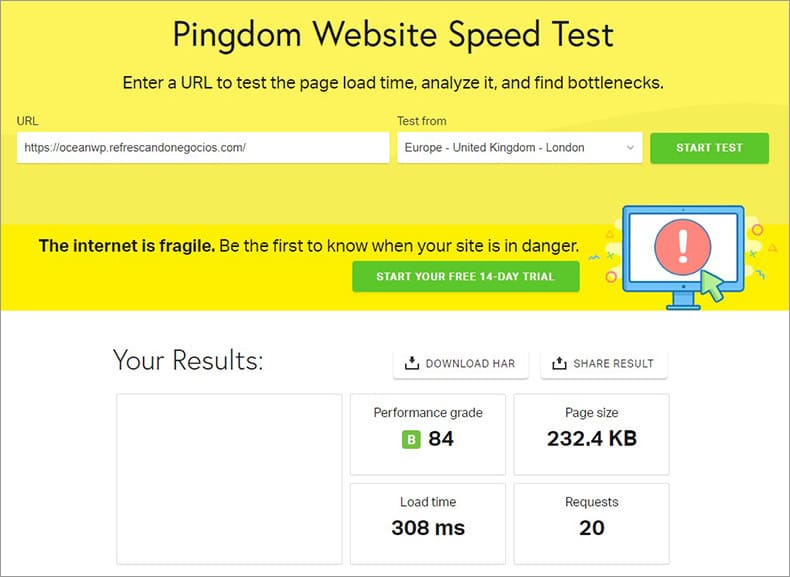
Rendimiento y velocidad de tu web
Por último, revisa la velocidad y rendimiento de tu web cuando esté terminada, por si debes hacer algún ajuste.

Las mejores herramientas para testear tu web son:
Comprueba tu web en diferentes escenarios
Otra cosa que no debes olvidar es comprobar antes de lanzar al mundo tu web es que debe verse correctamente en diferentes dispositivos (ordenadores, tablets y móviles), resoluciones y navegadores…
Yo utilizo esta herramienta para comprobar dispositivos y resoluciones: ResponsiveTestTool.

Para el tema navegadores, pruebo la web en Chrome, Firefox y Explorer. Si usas Mac, testéala también con Safari.
Y ahora… ¿quieres diseñar tu página web o contratar a un profesional?
Y por último, decirte que, tu decides valorar si diseñar tu web por tu cuenta o contratar a un profesional.
Conclusión
Como ves, crear una página web con WordPress no es tan fácil.
No te tomes a la ligera el crear una web por tu cuenta.
Si no tienes ciertos conocimientos no tendrás una web profesional.
Si no tienes claro y no sabes cómo diseñar correctamente una página web, pide ayuda a un profesional (si es que vas en serio, repito).
Bueno, me despido ya, no sin antes pedirte que compartas este post en tus redes sociales si es que te ha molado.
Mil gracias!!!
Nos vemos el el próximo post!!! 🙂
Abrazotes!!!